
Visualisierung der Webseitenstruktur
Durch Zufall bin ich auf ein interessantes Tool zur Visualierung der Struktur einer Webseite gestossen mit dem man sich Graphen der DOM-Struktur erstellen lassen kann.

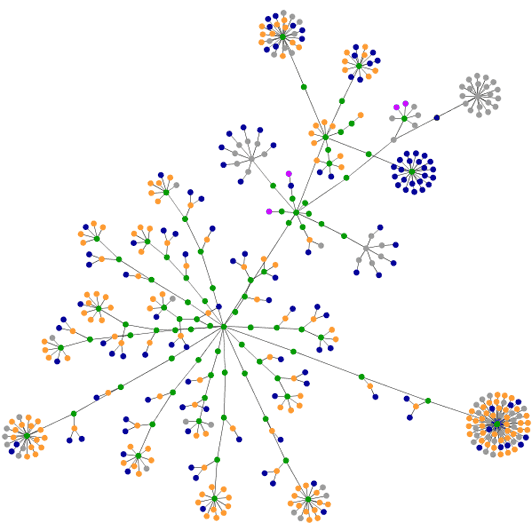
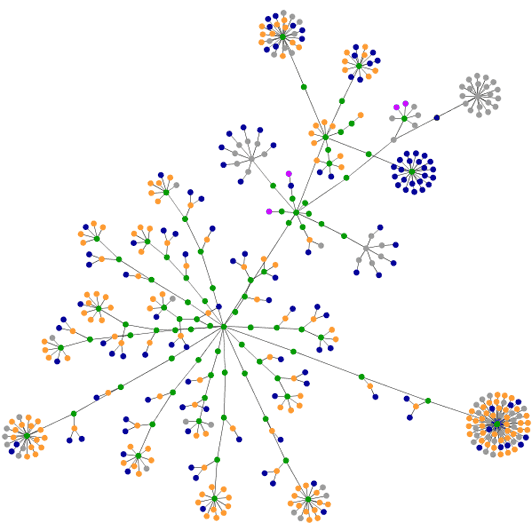
Das Bild zeigt die Visualisierung von blog.ins.de. (Hinweis: Applets müssen erlaubt sein, beim ersten mal kann das laden etwas dauern)
Links (A-Elemente) werden als blaue Punkte dargestellt, DIV-Elemente als grüne. Die Wurzel einer Webseite (HTML-Element) ist schwarz, im Bild rechts oben.
Mit etwas Übung erkennt man recht schnell die Struktur einer Website. Oben auf dem Bild z.B. die drei kreisförmigen Strukturen an deren Enden blaue Punkte sind - das sind drei Navigations-/Linkbereiche.
Der praktische Nutzen ist mir zwar noch nicht ganz klar, aber ich finde, eine interessante Visualisierung, die der Autor Sala da programmiert hat.
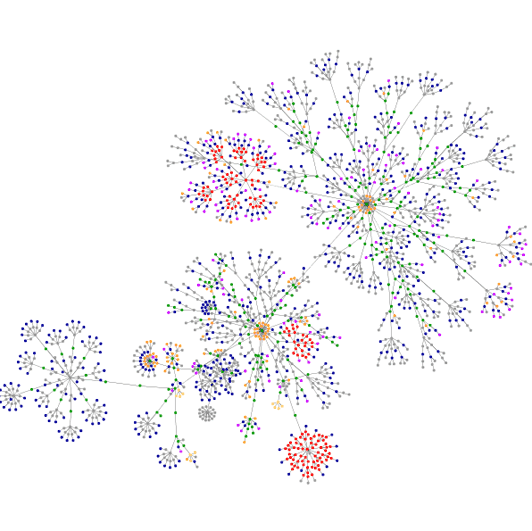
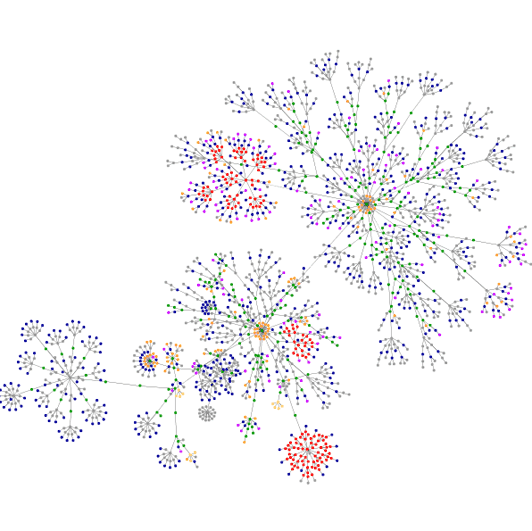
Ach ja, und als abschreckendes Beispiel folgt jetzt noch die Struktur der Startseite von spiegel.de


Das Bild zeigt die Visualisierung von blog.ins.de. (Hinweis: Applets müssen erlaubt sein, beim ersten mal kann das laden etwas dauern)
Links (A-Elemente) werden als blaue Punkte dargestellt, DIV-Elemente als grüne. Die Wurzel einer Webseite (HTML-Element) ist schwarz, im Bild rechts oben.
Mit etwas Übung erkennt man recht schnell die Struktur einer Website. Oben auf dem Bild z.B. die drei kreisförmigen Strukturen an deren Enden blaue Punkte sind - das sind drei Navigations-/Linkbereiche.
Der praktische Nutzen ist mir zwar noch nicht ganz klar, aber ich finde, eine interessante Visualisierung, die der Autor Sala da programmiert hat.
Ach ja, und als abschreckendes Beispiel folgt jetzt noch die Struktur der Startseite von spiegel.de

Geschrieben von af in am: Montag, 3. März 2008
Permalink
Diesen Beitrag bei folgenden Diensten bookmarken:
del.icio.us
- Digg it
- Mister Wong
- Technorati
- Ruhr.com Suchmaschine
-
konstantin.tassidis Montag, 3. März 2008, 13:24 UhrSo sieht Westropolis aus Unübersichtliche Strukturen zu visualisieren und somit leichter zu erfassen liegt in der Natur des Menschen. (...) Allerdings haben diese Graphen etwas, was den meisten anderen Darstellungsformen fehlt: einen nahezu künstlerischen Aspekt. Das gilt umso mehr, da sich der Graph nicht als statisches Element präsentiert (...)
Nächster Artikel: Ruhrgebiet: Wir können alles ausser Marketing
Vorheriger Artikel: Dilemma am Valentinstag
Blog abonnieren
Aktuelle Themen
Abmahnung
Apple
Blog
Blogger
Blogs
Castrop-Rauxel
CMS
Datenschutz
Der Westen
DerWesten
Ecommerce
Google
INS
Internet
iPhone
Javascript
Obscurity
Online-Shops
Polizei
Ruhr
Ruhrgebiet
Security
SEO
Shop
Sicherheit
Social Networks
Spam
Studie
StudiVZ
WAZ
Web
Web 2.0
Webcontrolling
Webdesign
Werbung
Westen
Neue Kommentare
Thomas: Wer ist denn dieses große Unternehmen ? Bei großen Unternehmen ist es
Martin Schweitzer: Hallo Thomas, das Großunternehmen kann, wie gesagt, leider nicht
blue. Blog by walkingtoyou.com: Warum Firmen Pleite gehen Das INS Blog schreibt über eine
SOLL & HABEN: Top 5+ Insolvenzgründe [...]Nach meinen Erfahrungen resultieren
Christophe: Der Inhalt entscheidet maßgeblich. Was bringt denn eine Seite mit
Robert: schade, dass Du über meine Beiträge einfach so hinweggewischt bist.
Robert: einmal zu schnell return und... beitrag war schon weg.. als Ergänzung
Andreas: @Robert: Meine kleine Testgruppe bestand aus IMO durchschnittlich
Stefan: Martin, wenn man bedenkt, womit Akamai sein Geld verdient - mit
Andreas: @Stefan: Skepsis bei Studien ist immer angebracht, an Panikmache
Paul Buchhorn: hab sowas aber noch nie mitbekommen :D seit macht man des?
Hannes: Ich glaube das Studien die von Diensten kommen die mit dem
Andreas: Die Aktion hat m.W. vorher noch nie stattgefunden, es handelt sich
Andreas: @Hannes: Früher habe ich auch nur den Statistiken geglaubt, die ich
atari: "Ich hätte nicht gedacht, daß die Kritiker, die vor einem allzu
atari: "Wer das Risiko nicht eingehen möchte, daß seine privaten Bilder
Sven: Man kann die URL eines Bildes sogar noch schneller raten, da der Code
atari: Du solltest noch anfügen, dass die Information aus einem Kommentar von
Andreas: Danke für den Hinweis. Sein betreffender Kommentar erschien auch in
atari: Es soll ja nun nachgebessert werden. Nicht umsonst ist das Teil heute
Oli vom CongressRadio: Hallo Andreas, ich habe eine Liste aller bisher veröffentlichten
sven: "jeder dritte Online-Kunde ..." (Klugscheißermodus): Das
Andreas: Danke Sven für die Info, den Fehler habe ich im Artikel jetzt
Paul Buchhorn: ethik ist auch ein sehr großer faktor. wenn man diesen gekonnt
Marcel Widmer: Ich teile die Ansicht von A bis Z. Der "öffentliche Raum"
Marcel Widmer: [oh, da hat was mit dem Link nicht funktioniert] ... drüben (bei
Roland: Ich meine, WP_SECRET wird bei WordPress-Installationen von Hause aus
sven: In großen Firmen sind >50% der Anrufe bei der internen Helpline:
sven: Nun ja, also dein Spamschutz hier (deine Rechenaufgabe) ist überhaupt
Andreas: @Sven: Richtig, wer die Seite parst, und die Rechenaufgabe
Quix0r: Selbst das Codieren der Zahlen in &#xx; bringt bereits bei vielen
problematik.net: und wieder eine abmahnung… oder wie der deutsche olympische
HeiseLeser: aus dem Heise-Kommentar. Kein wunder, bei solch einem CMS... Zitate
Biedermann: Web 2.0 Offshore Saas
Andreas Meyer: Die Kriterien sind schon nicht schlecht und auch sinnvoll. Sind bloß
Andreas Frackowiak: Danke für das Lob. Nicht jedes Unternehmen kann die Fragen sämtlich
Alex: Ich kann keinen klaren Sieger sehn? Projekt-Manager-Blogs Offshore
Andreas: @Alex: Die ersten Plätze der CW-Umfrage liegen, wenn man die
Alex: Komisch, ich dachte ich hätte letzte Woche was anderes gelesen, aber
Peter: Na die Vista Blase ist ja bereits geplatzt, also war sie die
Uwe: Offshore wird platzen. SOA vielleicht. Mit dem Rest kenne ich mich
Andreas: Zum Abschluss auch noch meine Meinung: AAL wird platzen. AAL (Andere
Sven: Kleine Anekdote zum Thema Offshore: Eine großer potentieller Kunde hat
Andreas: Ja, da gibts einge Anekdoten zu. Ich musst mal für Besprechungen immer
Alex: Boah, die Spamschutz-Aufgabe war heute echt mal knifflig ;-) AAL -
Peter: Hallo Andreas, bei uns damals in DUI im Vertrieb gab es die Regel,
sven: 20% der MacDo Kunden in den USA erwirtschaften 80% des Umsatzes. Diese
Headspicket: Interessant. Bisher bin ich immer davon ausgegangen das Robots schon
Sven: Als "Ex-Pixel" kann ich definitv sagen, dass die Seite nicht
fwolf: ich hab ja schon immer gesagt: die frage lieber als grafik, dann geht
Jens: Faszinierend. Vor allem weil die Knappschaft in Castrop-Rauxel meines
Andreas: Die "normale" Bundesknappschaft im Erinpark (Erinstr.) fängt mit
Jens: Ups, stimmt... die 6 war vor der Durchwahl. Die Stelle an der
Joaquin: Schon etwas älter, aber das ändert ja nichts an den Tatsachen.
Webanalyticsbook: Mehr als 150 Loesungen, weltweit, in mehreren Sprachen u. kostenlos =
Andreas: Da dieser Blog-Eintrag besonders von Spammern heimgesucht wird (siehe:
Stephan Uhrenbacher: Lieber Andreas, es stimmt, was Du entdeckt hast. Die Passwort-Abfrage
Andreas: Hallo Stephan, danke für Deine offene Antwort. Eure Motivation kann
Frank: Hallo Andreas, als wir vor etwas mehr als einem Jahr mit der ersten
Tim: Da habe ich auch ein Beispiel: Nur weil mein Chef 500 Euro bei einer
Chris: Alle die, die jetzt bei der Telekom streiken, sind bestimmt Eh-DA
Don Alphonso: Wärst Du so freundlich, das da oben zu konkretisieren? Abgemahnt wurde
Andreas: Danke für den Hinweis. Den Artikel habe ich entsprechend konkretisiert
Jens: Wie kann man denn das einrichten, dass automatisch Anrufe ohne
Andreas: Wenn man als Telefonanlage die Open Source Software Asterisk einsetzt,
Torsten: IMHO ist das keine Merkwürdigkeit, lediglich die übliche
Sven: Die Mail ist ja extrem gut gemacht. Ich habe die alleine heute für 3
Andreas: Hallo Sven, bei einigen Websites stimmen auch die Links nicht, was
Mein-Parteibuch.com: “… die verfassungsmäßige Ordnung zu wahren
Sven: Um das zu verstehen, muss man vielleicht ein wenig in die Historie
Andreas: Ok, jetzt verstehe ich es besser. Bisher ging es bei BPEL um rein
Ralf: Du wirfst hier aber Pressefreiheit und Meinungsfreiheit in einen Topf.
Andreas: Klar, viele Rechte kommen mit Pflichten, das bestreite ich doch gar
Pottblog: taz nrw-Betriebsrat argumentiert gegen den taz-Vorstand Eigentlich
Christa: Immerhin der Fragende kam sich unheimlich wichtig(™) bei der
Andreas: Es war zumindest tief im vorherigen Jahrhundert. Vielleicht waren es
Ralf: Ich hatte mir für WordPress ein Plugin gebastelt, welches die Zeit
PR-Päpstin: Vieles wurde über Presseverhinderer geschrieben? Leider noch nicht.
blogdoch.net -- jetzt wird zurückgeblogt: Gotcha ... Captchas … Heute haben sie mich mal so richtig
Pottblog: Castrop-Rauxel: Schlechte Wirtschaftsförderung Mit
blogdoch.net - jetzt wird zurückgeblogt: Goldenes IM-Logo für Microsoft Nicht genug damit, daß Microsoft
Alexander Trust: Vielen Dank für die Erwähnung. Ja, es könnte durchaus so sein, dass
Margit Hutter: Fünf Billionen Euro Börsenumsatz Jubelstimmung und Volksverdummung
Martin: Naja, Curryparade zu wählen war vom Kandidaten ja auch selten dämlich.
TK: Danke für den Hinweis, dass da jemand meine Beiträge klaut. Grmpf.
RA-Blog: Hey Monsieur, mon RSS-Feed est for private use! Wie ich soeben
Norbert: Curryparade findet Content-Klauer Das ist ja schon interessant, dass
Ralf: Ich kann mir die Seite nicht anschauen. Weite Teile der Seite (z.B.
Andreas: Ich denke, für die DerWesten'ler und WAZ'ler fängt die Arbeit jetzt
Ralf: Ups. Der Westen läuft auf Basis von Helma/Antville? Super Sache, dann
blogdoch.net - jetzt wird zurückgeblogt: DerWesten, Tag 1 Nach ersten nachgeburtlichen Komplikationen läuft
Tina: Das ist eine ziemlich blöde Coverversion. Das Original von Madonna ist
Bernd: Sei nicht so gehässig. So ein armer Lokalredakteur kann das doch nicht
Andreas F.: Ja, kann man natürlich so sehen ... Darf man wirklich nicht erwarten,
Ralf: Die Infos zu diesem Beitrag hat er bestimmt aus einem Blog. So nennen
Ralf: Für WordPress gibt es ein wunderbares Plugin welches alle Funktionen
Andreas F.: Es gibt verschiedene Sichtweisen, welchen Sinn und Nutzen
Ralf: Aber Server ausschalten bringt doch auch immer eine Menge Probleme mit
Jens: @Ralf: Wie heißt das Plugin denn?
Ralf: @Jens: Das englische original nennt sich GeoPress
Pottblog: Potpourri, frz.: Allerlei, kunterbunte Mischung Pot(t)pourri, dt.:
Bernd: Ich habe im WAZ/DerWesten Artikel jetzt mal im Kommentar nach der
Vroni: Wer sich wegen Content-Klau sorgt, braucht sich nicht so umständlich
Vroni: Nachtrag: Die meisten, oder gar alle, RSS-Verwerter reißen an in
Andreas: Naja, so wie ich den Don lese/verstehe, findet er ja oft die
Jens Artschwager: www.lmc-castrop.de
Basic Thinking Blog: Das Arschleder wird nur hinten getragen so lautet die Pointe einer
Rankaholics-Blog: Ältester Blogger Deutschlands? Kein Ranking - enthält aber immerhin
Thomas: Ich halte das Verhalten von Nokia für scheinheilig und heuchlerisch.
Martin: Statt "Nokia: Connecting People" sollte das Logo besser "Nokia: Firing
Thomas: Ich finde, auch für Autokäufer ist die BMW-Weibseite total
Pottblog: Pot(t)pourri (52) Potpourri, frz.: Allerlei, kunterbunte
Christa: Schön, das Dein alter Herr damit angefangen hat. Und er schreibt so
Martin: Das liegt nicht an der Programmiersprache Java. Die bietet nämlich
Ralf: Fehler passieren immer wieder. Ich glaube kaum das sich jemand davon
Sven: Wie kommst Du denn auf diese Idee? Die Behauptung, in Java könne man
Andreas: @Ralf: Natürlich passieren immer Fehler. Aber über diese
Ralf: Wären z.B. bei PHP die Warnmeldungen nicht standardmäßig deaktiviert,
Hans: Der Valentinstag ist für solche Dinge günstig, nur Geschäfte machen.
konstantin.tassidis: So sieht Westropolis aus Unübersichtliche Strukturen zu visualisieren
Leser: Weil der Slogan soviel Gegenwind bekommt, munkelt man, dass am
Thomas: "Ruhr hoch n" ist ein interner Scherz. Ein Mathematiker bezeichnet die
Teamworker: Team-Work-Capital - die Hauptstadt des Teamwork. Auch der zweite Teil
Pottblog: Ruhr hoch N - nur eine Ente? Der neue Ruhrgebiets-Slogan Ruhr n -
INS Blog: Ruhr hoch n TeamworkCapital - und das Ruhrgebiet wird zu
blog.50hz.de: Ruhr hoch n: Ja, es ist gut Zumindest viel besser als erwartet. Da
Luclog: Konstruktives Stadtmarketing Wenn man etwas richtig gut machen
Rolf: Zwei Doofe, ein Gedanke. Mich hat auch schon seit Monaten geärgert,
Andreas: Melde Dich bitte wenn Du etwas erreichst. Würde es gerne unterstützen,
Ralf: Damit sich Wanne-Eickel nicht über Nacht in Castrop-Rauxel umbenennt
Andreas: Ach, Wanne-Eickel hat längst fertig. :-) Ist doch jetzt alles Herne
Ralf: Es gibt einen gravierenden Unterschied zwischen Suchmaschinen und
Andreas: Die Community ist manchmal Scheu und Sprunghaft wie ein Reh. Die
Ralf Albert: Wie viele Adressen stehen denn im To:-Feld? Kann dein Steuerberater
Ralf Albert: Nachtrag: diesen = wirres.net/article/articleview/4956/1/6/ Warum
Andreas: Nein, beim Steuerberater sind es weniger Adressen, aber durchaus auch
Sven: Nun, man kann das auch umgekehrt sehen. Versatel ist zu seinen Kunden
Andreas: Es ist klar, dass bei diesen Verfügbarkeitsprüfungen noch keine echten
Martin: Hättest Du die Liste auch erwähnt, wenn www.ins.de nicht in dieser
Andreas: Vermutlich nicht. Denn ich wurde auf diese Liste erst aufmerksam, als
Ralf Albert: Jajaja ... href="#". Das ist sehr sinnvoll wenn man von
jens: Ja bei der Verlinkung sollte man schon ein wenig sorgsam sein, und das
Ralf Albert: Du vergisst aber eins: Firmen leihen sich Geld bei den Banken um neue
Andreas: Der große Teil der kleinen und mittelständischen Industrieunternehmen
Ralf: Möglich ja aber auch sinnvoll? Wird wohl nicht viele Deutsche geben
Sven:
Sven: 2. Versuch: der Link zu www.ruhr.net ist falsch. Kleiner test
Ralf: So ganz richtig ist das mit der Abwrackprämie nicht. Zu der
Andreas: Sven: Danke für den Hinweis. Ja, HTML wird in den Kommentaren komplett
Ralf: Das sich viele durch ein Autokauf in die Schuldenfalle begeben sehe
Sven: Aus gutem Grund wird in den größeren Internet-Agenturen das, was der
Ralf: Gleiches gilt für den Gärtner, auch kein geschützter Beruf. Also
Ralf: Das zeigt doch in erster Linie das man über Social Networks keine
Andreas: Ja, solche Kontakte müsste man eigentlich immer über andere
Ralf: Es machen wohl so wenige weil die Möglichkeiten recht begrenzt sind.
Ralf: Domains im wert von 15-20 Millionen Euro? Wir reden hier über
Andreas: Gestern Abend war der Wert (gemessen am Preis den Interessenten dafür
Ralf: Das einige Domains nicht "frei" verfügbar sind (waren),
Pottblog: Pot(t)pourri (112) Potpourri, frz.: Allerlei, kunterbunte
Peter: Beim mittleren Bild dachte ich "Hier erfahren Sie, was Sie
Peter: ... und beim linken Bild dachte ich an Berufseinsteiger/Bewerber.
Ralf: Müsste das Kennzeichen nicht eher CRA bzw. CAR sein? Oder werden die
Andreas: Bis 1975 war das Nummernschild CAS (und einige seit damals
Ralf: Du bist schon so ein richtiger Apple-Fanboy. Anstatt zu arbeiten
Andreas: Also wirklich. "Apple-fanboy" sehe ich (noch) als
Ralf: Dafür bricht der Sex der iPhone-Nutzer überdurchschnittlich oft und
brigel: Hey af! super artikel, hatte das gleiche problem iphone4 tot! mit der
Sara: das ist spannend, den Blog besuche ich gleich mal. Bei Blogspot sind
Ralf: "Bei der Einlagerung [in das Zwischenlager Gorleben] hat der
Ralf: Dabei ist es doch irgendwie Ironie des Schicksals das ausgerechnet ein
Andreas: Die Redundanzstufe durch ein externes Kraftwerk bzw. durch das gesamte
martina: Hallo, super Beitrag. Ich hatte das gleiche Problem mit einem relativ
Gammler33: Absolut geile Seit hatte exakt das gleiche Problem nur das ich kein
Sabine: Hallo, hatte gerade das gleiche Problem...aller dings war nach den
Udo: Danke, danke, danke. Mein Iphone war jetzt auch komplett tot und
Bachsau: Immer wieder interessant, was sich manche Anbieter von Servern so
Bachsau: Kurzschluss im Akku wahrscheinlich. Schein ja auch 'nen ziemlichen
Joe: Suuuper Hilfe! Danke!!! hatte genau das selbe Problem mit neuem
Anja: Super, hat sofort so funktioniert, mein Dienst ist gerettet!!!
rob: ausgetzeichnete hilfe, danke ! hatte das gleiche problem mit meinen 3
Hallo: Das mit der Dämmung ist leider wahr. In unserem Haus wurde den
Dämmhausbesitzer: Wir wohnen seit über 10 Jahren in einem mit 16cm Styropor gedämmten
Stchi: DANKE!! Bei mir war heut auch urplötzlich Funkstille. Dachte zuerst
Ariane: Danke für die tolle Anleitung. Mein Iphone ist gerettet. Grüße Ariane
Waldi72: Danke für den Artikel, hat das Handy meiner Frau gerettet .Läuft
Markus: Hey, super Tipp! Habe den Ein-/Aus-Knopf zusammen mit dem Home-Knopf
Dennis: Hallo danke aber bei mir ist gleichzeitig der aussknopf(oben am iphone
Florian: Ich finde das Leistungsschutzrecht nicht unsinnig, denn es hat auch
sandra: SUPER!!!! Danke! dachte schon ich müsste ein neues Iphone kaufen
Sophia: Vielen lieben Dank!! Ich hatte einen kleinen Herzinfarkt, als mein
Martin Schweitzer: Hallo Thomas, das Großunternehmen kann, wie gesagt, leider nicht
blue. Blog by walkingtoyou.com: Warum Firmen Pleite gehen Das INS Blog schreibt über eine
SOLL & HABEN: Top 5+ Insolvenzgründe [...]Nach meinen Erfahrungen resultieren
Christophe: Der Inhalt entscheidet maßgeblich. Was bringt denn eine Seite mit
Robert: schade, dass Du über meine Beiträge einfach so hinweggewischt bist.
Robert: einmal zu schnell return und... beitrag war schon weg.. als Ergänzung
Andreas: @Robert: Meine kleine Testgruppe bestand aus IMO durchschnittlich
Stefan: Martin, wenn man bedenkt, womit Akamai sein Geld verdient - mit
Andreas: @Stefan: Skepsis bei Studien ist immer angebracht, an Panikmache
Paul Buchhorn: hab sowas aber noch nie mitbekommen :D seit macht man des?
Hannes: Ich glaube das Studien die von Diensten kommen die mit dem
Andreas: Die Aktion hat m.W. vorher noch nie stattgefunden, es handelt sich
Andreas: @Hannes: Früher habe ich auch nur den Statistiken geglaubt, die ich
atari: "Ich hätte nicht gedacht, daß die Kritiker, die vor einem allzu
atari: "Wer das Risiko nicht eingehen möchte, daß seine privaten Bilder
Sven: Man kann die URL eines Bildes sogar noch schneller raten, da der Code
atari: Du solltest noch anfügen, dass die Information aus einem Kommentar von
Andreas: Danke für den Hinweis. Sein betreffender Kommentar erschien auch in
atari: Es soll ja nun nachgebessert werden. Nicht umsonst ist das Teil heute
Oli vom CongressRadio: Hallo Andreas, ich habe eine Liste aller bisher veröffentlichten
sven: "jeder dritte Online-Kunde ..." (Klugscheißermodus): Das
Andreas: Danke Sven für die Info, den Fehler habe ich im Artikel jetzt
Paul Buchhorn: ethik ist auch ein sehr großer faktor. wenn man diesen gekonnt
Marcel Widmer: Ich teile die Ansicht von A bis Z. Der "öffentliche Raum"
Marcel Widmer: [oh, da hat was mit dem Link nicht funktioniert] ... drüben (bei
Roland: Ich meine, WP_SECRET wird bei WordPress-Installationen von Hause aus
sven: In großen Firmen sind >50% der Anrufe bei der internen Helpline:
sven: Nun ja, also dein Spamschutz hier (deine Rechenaufgabe) ist überhaupt
Andreas: @Sven: Richtig, wer die Seite parst, und die Rechenaufgabe
Quix0r: Selbst das Codieren der Zahlen in &#xx; bringt bereits bei vielen
problematik.net: und wieder eine abmahnung… oder wie der deutsche olympische
HeiseLeser: aus dem Heise-Kommentar. Kein wunder, bei solch einem CMS... Zitate
Biedermann: Web 2.0 Offshore Saas
Andreas Meyer: Die Kriterien sind schon nicht schlecht und auch sinnvoll. Sind bloß
Andreas Frackowiak: Danke für das Lob. Nicht jedes Unternehmen kann die Fragen sämtlich
Alex: Ich kann keinen klaren Sieger sehn? Projekt-Manager-Blogs Offshore
Andreas: @Alex: Die ersten Plätze der CW-Umfrage liegen, wenn man die
Alex: Komisch, ich dachte ich hätte letzte Woche was anderes gelesen, aber
Peter: Na die Vista Blase ist ja bereits geplatzt, also war sie die
Uwe: Offshore wird platzen. SOA vielleicht. Mit dem Rest kenne ich mich
Andreas: Zum Abschluss auch noch meine Meinung: AAL wird platzen. AAL (Andere
Sven: Kleine Anekdote zum Thema Offshore: Eine großer potentieller Kunde hat
Andreas: Ja, da gibts einge Anekdoten zu. Ich musst mal für Besprechungen immer
Alex: Boah, die Spamschutz-Aufgabe war heute echt mal knifflig ;-) AAL -
Peter: Hallo Andreas, bei uns damals in DUI im Vertrieb gab es die Regel,
sven: 20% der MacDo Kunden in den USA erwirtschaften 80% des Umsatzes. Diese
Headspicket: Interessant. Bisher bin ich immer davon ausgegangen das Robots schon
Sven: Als "Ex-Pixel" kann ich definitv sagen, dass die Seite nicht
fwolf: ich hab ja schon immer gesagt: die frage lieber als grafik, dann geht
Jens: Faszinierend. Vor allem weil die Knappschaft in Castrop-Rauxel meines
Andreas: Die "normale" Bundesknappschaft im Erinpark (Erinstr.) fängt mit
Jens: Ups, stimmt... die 6 war vor der Durchwahl. Die Stelle an der
Joaquin: Schon etwas älter, aber das ändert ja nichts an den Tatsachen.
Webanalyticsbook: Mehr als 150 Loesungen, weltweit, in mehreren Sprachen u. kostenlos =
Andreas: Da dieser Blog-Eintrag besonders von Spammern heimgesucht wird (siehe:
Stephan Uhrenbacher: Lieber Andreas, es stimmt, was Du entdeckt hast. Die Passwort-Abfrage
Andreas: Hallo Stephan, danke für Deine offene Antwort. Eure Motivation kann
Frank: Hallo Andreas, als wir vor etwas mehr als einem Jahr mit der ersten
Tim: Da habe ich auch ein Beispiel: Nur weil mein Chef 500 Euro bei einer
Chris: Alle die, die jetzt bei der Telekom streiken, sind bestimmt Eh-DA
Don Alphonso: Wärst Du so freundlich, das da oben zu konkretisieren? Abgemahnt wurde
Andreas: Danke für den Hinweis. Den Artikel habe ich entsprechend konkretisiert
Jens: Wie kann man denn das einrichten, dass automatisch Anrufe ohne
Andreas: Wenn man als Telefonanlage die Open Source Software Asterisk einsetzt,
Torsten: IMHO ist das keine Merkwürdigkeit, lediglich die übliche
Sven: Die Mail ist ja extrem gut gemacht. Ich habe die alleine heute für 3
Andreas: Hallo Sven, bei einigen Websites stimmen auch die Links nicht, was
Mein-Parteibuch.com: “… die verfassungsmäßige Ordnung zu wahren
Sven: Um das zu verstehen, muss man vielleicht ein wenig in die Historie
Andreas: Ok, jetzt verstehe ich es besser. Bisher ging es bei BPEL um rein
Ralf: Du wirfst hier aber Pressefreiheit und Meinungsfreiheit in einen Topf.
Andreas: Klar, viele Rechte kommen mit Pflichten, das bestreite ich doch gar
Pottblog: taz nrw-Betriebsrat argumentiert gegen den taz-Vorstand Eigentlich
Christa: Immerhin der Fragende kam sich unheimlich wichtig(™) bei der
Andreas: Es war zumindest tief im vorherigen Jahrhundert. Vielleicht waren es
Ralf: Ich hatte mir für WordPress ein Plugin gebastelt, welches die Zeit
PR-Päpstin: Vieles wurde über Presseverhinderer geschrieben? Leider noch nicht.
blogdoch.net -- jetzt wird zurückgeblogt: Gotcha ... Captchas … Heute haben sie mich mal so richtig
Pottblog: Castrop-Rauxel: Schlechte Wirtschaftsförderung Mit
blogdoch.net - jetzt wird zurückgeblogt: Goldenes IM-Logo für Microsoft Nicht genug damit, daß Microsoft
Alexander Trust: Vielen Dank für die Erwähnung. Ja, es könnte durchaus so sein, dass
Margit Hutter: Fünf Billionen Euro Börsenumsatz Jubelstimmung und Volksverdummung
Martin: Naja, Curryparade zu wählen war vom Kandidaten ja auch selten dämlich.
TK: Danke für den Hinweis, dass da jemand meine Beiträge klaut. Grmpf.
RA-Blog: Hey Monsieur, mon RSS-Feed est for private use! Wie ich soeben
Norbert: Curryparade findet Content-Klauer Das ist ja schon interessant, dass
Ralf: Ich kann mir die Seite nicht anschauen. Weite Teile der Seite (z.B.
Andreas: Ich denke, für die DerWesten'ler und WAZ'ler fängt die Arbeit jetzt
Ralf: Ups. Der Westen läuft auf Basis von Helma/Antville? Super Sache, dann
blogdoch.net - jetzt wird zurückgeblogt: DerWesten, Tag 1 Nach ersten nachgeburtlichen Komplikationen läuft
Tina: Das ist eine ziemlich blöde Coverversion. Das Original von Madonna ist
Bernd: Sei nicht so gehässig. So ein armer Lokalredakteur kann das doch nicht
Andreas F.: Ja, kann man natürlich so sehen ... Darf man wirklich nicht erwarten,
Ralf: Die Infos zu diesem Beitrag hat er bestimmt aus einem Blog. So nennen
Ralf: Für WordPress gibt es ein wunderbares Plugin welches alle Funktionen
Andreas F.: Es gibt verschiedene Sichtweisen, welchen Sinn und Nutzen
Ralf: Aber Server ausschalten bringt doch auch immer eine Menge Probleme mit
Jens: @Ralf: Wie heißt das Plugin denn?
Ralf: @Jens: Das englische original nennt sich GeoPress
Pottblog: Potpourri, frz.: Allerlei, kunterbunte Mischung Pot(t)pourri, dt.:
Bernd: Ich habe im WAZ/DerWesten Artikel jetzt mal im Kommentar nach der
Vroni: Wer sich wegen Content-Klau sorgt, braucht sich nicht so umständlich
Vroni: Nachtrag: Die meisten, oder gar alle, RSS-Verwerter reißen an in
Andreas: Naja, so wie ich den Don lese/verstehe, findet er ja oft die
Jens Artschwager: www.lmc-castrop.de
Basic Thinking Blog: Das Arschleder wird nur hinten getragen so lautet die Pointe einer
Rankaholics-Blog: Ältester Blogger Deutschlands? Kein Ranking - enthält aber immerhin
Thomas: Ich halte das Verhalten von Nokia für scheinheilig und heuchlerisch.
Martin: Statt "Nokia: Connecting People" sollte das Logo besser "Nokia: Firing
Thomas: Ich finde, auch für Autokäufer ist die BMW-Weibseite total
Pottblog: Pot(t)pourri (52) Potpourri, frz.: Allerlei, kunterbunte
Christa: Schön, das Dein alter Herr damit angefangen hat. Und er schreibt so
Martin: Das liegt nicht an der Programmiersprache Java. Die bietet nämlich
Ralf: Fehler passieren immer wieder. Ich glaube kaum das sich jemand davon
Sven: Wie kommst Du denn auf diese Idee? Die Behauptung, in Java könne man
Andreas: @Ralf: Natürlich passieren immer Fehler. Aber über diese
Ralf: Wären z.B. bei PHP die Warnmeldungen nicht standardmäßig deaktiviert,
Hans: Der Valentinstag ist für solche Dinge günstig, nur Geschäfte machen.
konstantin.tassidis: So sieht Westropolis aus Unübersichtliche Strukturen zu visualisieren
Leser: Weil der Slogan soviel Gegenwind bekommt, munkelt man, dass am
Thomas: "Ruhr hoch n" ist ein interner Scherz. Ein Mathematiker bezeichnet die
Teamworker: Team-Work-Capital - die Hauptstadt des Teamwork. Auch der zweite Teil
Pottblog: Ruhr hoch N - nur eine Ente? Der neue Ruhrgebiets-Slogan Ruhr n -
INS Blog: Ruhr hoch n TeamworkCapital - und das Ruhrgebiet wird zu
blog.50hz.de: Ruhr hoch n: Ja, es ist gut Zumindest viel besser als erwartet. Da
Luclog: Konstruktives Stadtmarketing Wenn man etwas richtig gut machen
Rolf: Zwei Doofe, ein Gedanke. Mich hat auch schon seit Monaten geärgert,
Andreas: Melde Dich bitte wenn Du etwas erreichst. Würde es gerne unterstützen,
Ralf: Damit sich Wanne-Eickel nicht über Nacht in Castrop-Rauxel umbenennt
Andreas: Ach, Wanne-Eickel hat längst fertig. :-) Ist doch jetzt alles Herne
Ralf: Es gibt einen gravierenden Unterschied zwischen Suchmaschinen und
Andreas: Die Community ist manchmal Scheu und Sprunghaft wie ein Reh. Die
Ralf Albert: Wie viele Adressen stehen denn im To:-Feld? Kann dein Steuerberater
Ralf Albert: Nachtrag: diesen = wirres.net/article/articleview/4956/1/6/ Warum
Andreas: Nein, beim Steuerberater sind es weniger Adressen, aber durchaus auch
Sven: Nun, man kann das auch umgekehrt sehen. Versatel ist zu seinen Kunden
Andreas: Es ist klar, dass bei diesen Verfügbarkeitsprüfungen noch keine echten
Martin: Hättest Du die Liste auch erwähnt, wenn www.ins.de nicht in dieser
Andreas: Vermutlich nicht. Denn ich wurde auf diese Liste erst aufmerksam, als
Ralf Albert: Jajaja ... href="#". Das ist sehr sinnvoll wenn man von
jens: Ja bei der Verlinkung sollte man schon ein wenig sorgsam sein, und das
Ralf Albert: Du vergisst aber eins: Firmen leihen sich Geld bei den Banken um neue
Andreas: Der große Teil der kleinen und mittelständischen Industrieunternehmen
Ralf: Möglich ja aber auch sinnvoll? Wird wohl nicht viele Deutsche geben
Sven:
Sven: 2. Versuch: der Link zu www.ruhr.net ist falsch. Kleiner test
Ralf: So ganz richtig ist das mit der Abwrackprämie nicht. Zu der
Andreas: Sven: Danke für den Hinweis. Ja, HTML wird in den Kommentaren komplett
Ralf: Das sich viele durch ein Autokauf in die Schuldenfalle begeben sehe
Sven: Aus gutem Grund wird in den größeren Internet-Agenturen das, was der
Ralf: Gleiches gilt für den Gärtner, auch kein geschützter Beruf. Also
Ralf: Das zeigt doch in erster Linie das man über Social Networks keine
Andreas: Ja, solche Kontakte müsste man eigentlich immer über andere
Ralf: Es machen wohl so wenige weil die Möglichkeiten recht begrenzt sind.
Ralf: Domains im wert von 15-20 Millionen Euro? Wir reden hier über
Andreas: Gestern Abend war der Wert (gemessen am Preis den Interessenten dafür
Ralf: Das einige Domains nicht "frei" verfügbar sind (waren),
Pottblog: Pot(t)pourri (112) Potpourri, frz.: Allerlei, kunterbunte
Peter: Beim mittleren Bild dachte ich "Hier erfahren Sie, was Sie
Peter: ... und beim linken Bild dachte ich an Berufseinsteiger/Bewerber.
Ralf: Müsste das Kennzeichen nicht eher CRA bzw. CAR sein? Oder werden die
Andreas: Bis 1975 war das Nummernschild CAS (und einige seit damals
Ralf: Du bist schon so ein richtiger Apple-Fanboy. Anstatt zu arbeiten
Andreas: Also wirklich. "Apple-fanboy" sehe ich (noch) als
Ralf: Dafür bricht der Sex der iPhone-Nutzer überdurchschnittlich oft und
brigel: Hey af! super artikel, hatte das gleiche problem iphone4 tot! mit der
Sara: das ist spannend, den Blog besuche ich gleich mal. Bei Blogspot sind
Ralf: "Bei der Einlagerung [in das Zwischenlager Gorleben] hat der
Ralf: Dabei ist es doch irgendwie Ironie des Schicksals das ausgerechnet ein
Andreas: Die Redundanzstufe durch ein externes Kraftwerk bzw. durch das gesamte
martina: Hallo, super Beitrag. Ich hatte das gleiche Problem mit einem relativ
Gammler33: Absolut geile Seit hatte exakt das gleiche Problem nur das ich kein
Sabine: Hallo, hatte gerade das gleiche Problem...aller dings war nach den
Udo: Danke, danke, danke. Mein Iphone war jetzt auch komplett tot und
Bachsau: Immer wieder interessant, was sich manche Anbieter von Servern so
Bachsau: Kurzschluss im Akku wahrscheinlich. Schein ja auch 'nen ziemlichen
Joe: Suuuper Hilfe! Danke!!! hatte genau das selbe Problem mit neuem
Anja: Super, hat sofort so funktioniert, mein Dienst ist gerettet!!!
rob: ausgetzeichnete hilfe, danke ! hatte das gleiche problem mit meinen 3
Hallo: Das mit der Dämmung ist leider wahr. In unserem Haus wurde den
Dämmhausbesitzer: Wir wohnen seit über 10 Jahren in einem mit 16cm Styropor gedämmten
Stchi: DANKE!! Bei mir war heut auch urplötzlich Funkstille. Dachte zuerst
Ariane: Danke für die tolle Anleitung. Mein Iphone ist gerettet. Grüße Ariane
Waldi72: Danke für den Artikel, hat das Handy meiner Frau gerettet .Läuft
Markus: Hey, super Tipp! Habe den Ein-/Aus-Knopf zusammen mit dem Home-Knopf
Dennis: Hallo danke aber bei mir ist gleichzeitig der aussknopf(oben am iphone
Florian: Ich finde das Leistungsschutzrecht nicht unsinnig, denn es hat auch
sandra: SUPER!!!! Danke! dachte schon ich müsste ein neues Iphone kaufen
Sophia: Vielen lieben Dank!! Ich hatte einen kleinen Herzinfarkt, als mein
INS-Blog Info
In diesem Blog schreiben Fachautoren regelmäßig über Webstandards, Online Marketing und eCommerce Themen. Hierbei bilden neue Entwicklungen und Erkentnisse im Online Markt den Schwerpunkt.
Kategorien
Archiv
© Copyright INS, Castrop-Rauxel | Ajax® und INS® sind eingetragene Marken der INS GmbH
